Hugo and Bootstrap Tips with Examples

Bootstrap - center text in image

collapse - expand/collapse accordion
- use a css and javascript from bootstrap. I use a bootstrap.5.3.2 version now.
- download my mark and mark-code shortocdes (optional)
- download my shortcode
usage:
{{< bs-collapse-button header="Example" >}}
**This is the first item's accordion body.** It is {{< mark-code >}}shown{{< /mark-code >}} by [default](/#), until the {{% mark %}}collapse{{% /mark %}} plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the ```.accordion-body```, though the transition does limit overflow.
* first item
* second item
{{< /bs-collapse-button >}}
output:
This is the first item's accordion body. It is shown
by default
, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the .accordion-body, though the transition does limit overflow.
- first item
- second item
Bootstrap table with image
| Name | CSS | Description | Results |
|---|---|---|---|
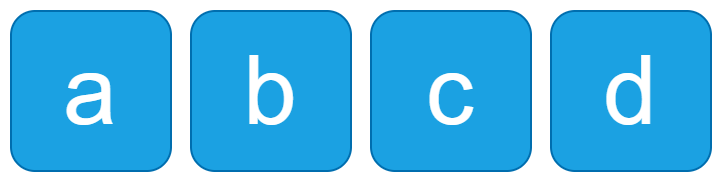
| Universal Selector | * | Select all elements |  |
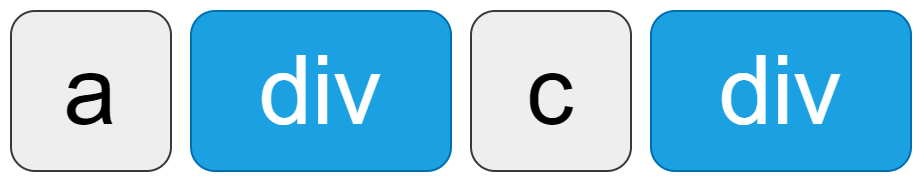
| Type Selector | div | Select elements of that typeSelect div elements |  |
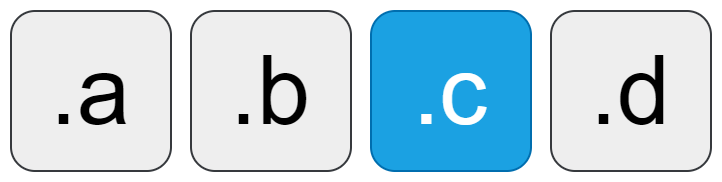
| Class Selector | .c | Select elements with that classSelect elements with the c class |  |
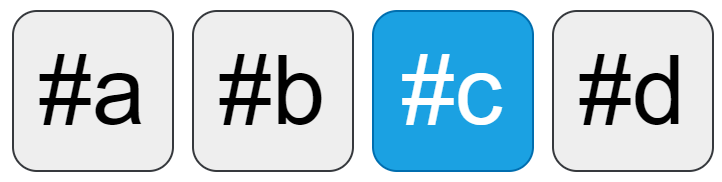
| ID Selector | #c | Select elements with that idSelect elements with the c id |  |